
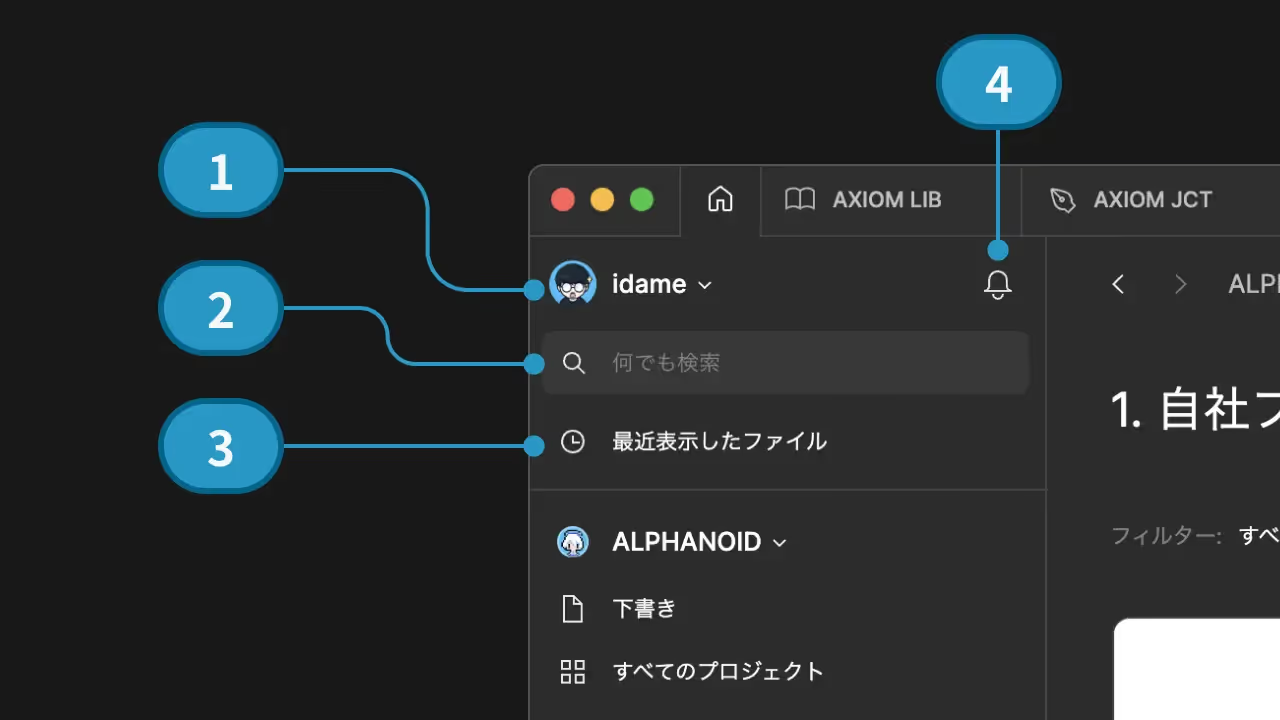
ファイルブラウザ画面
Figmaのファイルやデータにアクセスできるホーム画面である「ファイルブラウザ」画面から見ていきましょう。



- アカウント
プロフィール、アカウント設定の更新などができます。 - 検索
ファイルやプロジェクト、メンバーが検索できます。 - 最近表示したファイル
以前開いたファイルに素早くアクセスできます。自分で作成したファイルだけでなく、他の人から共有を受けたファイルも含まれます。 - 通知
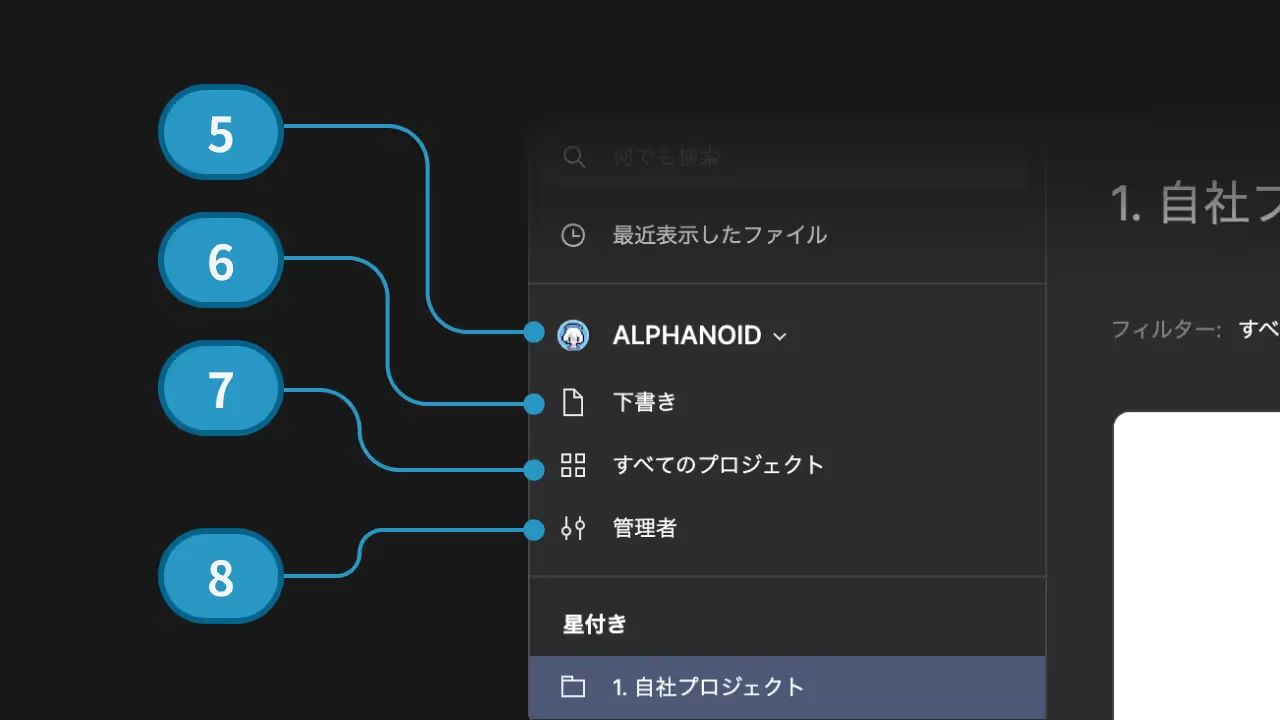
他のユーザーからのコメント、ファイルやプロジェクト、チームへの招待・リクエストの通知が表示されます。 - チーム
1つのアカウントで複数のチームに参加することができます。所属中のチームが一覧で表示されます。 - 下書き
自分で作成してプロジェクトに移動していないファイルが含まれます。削除済みのファイルもここからアクセスできます。 - すべてのプロジェクト
プロジェクトの中に、デザインファイル、プロトタイプ、FigJamボードなどが含まれます。チーム内でアクセスできるコンテンツを見ることができます。 - 管理者
チームの管理者に表示されます。チームの設定、メンバーの権限設定や、請求管理(有料プランの場合)が行えます。 - タブ
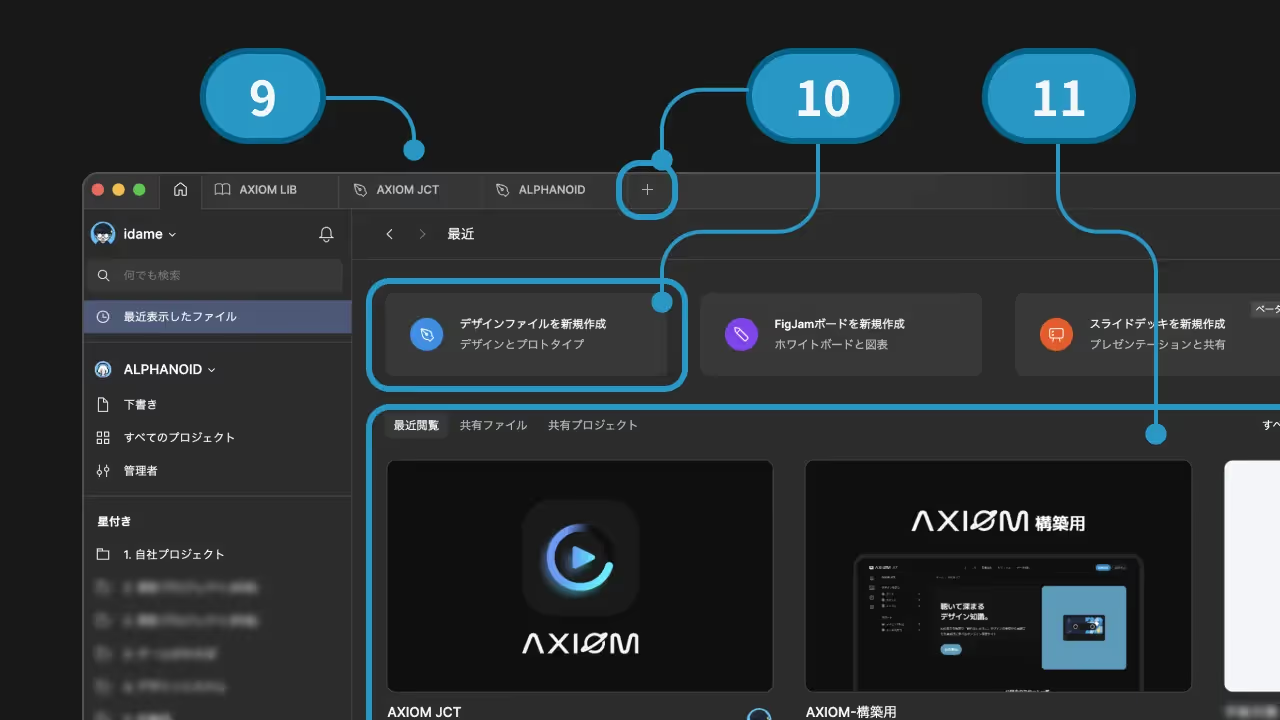
ホーム(ファイルブラウザ)とその他に開いているページがタブで表示されます。 - デザインファイルの新規作成
デザインファイルの新規作成ができます。 - ファイルの一覧
ファイルが一覧で表示されます。

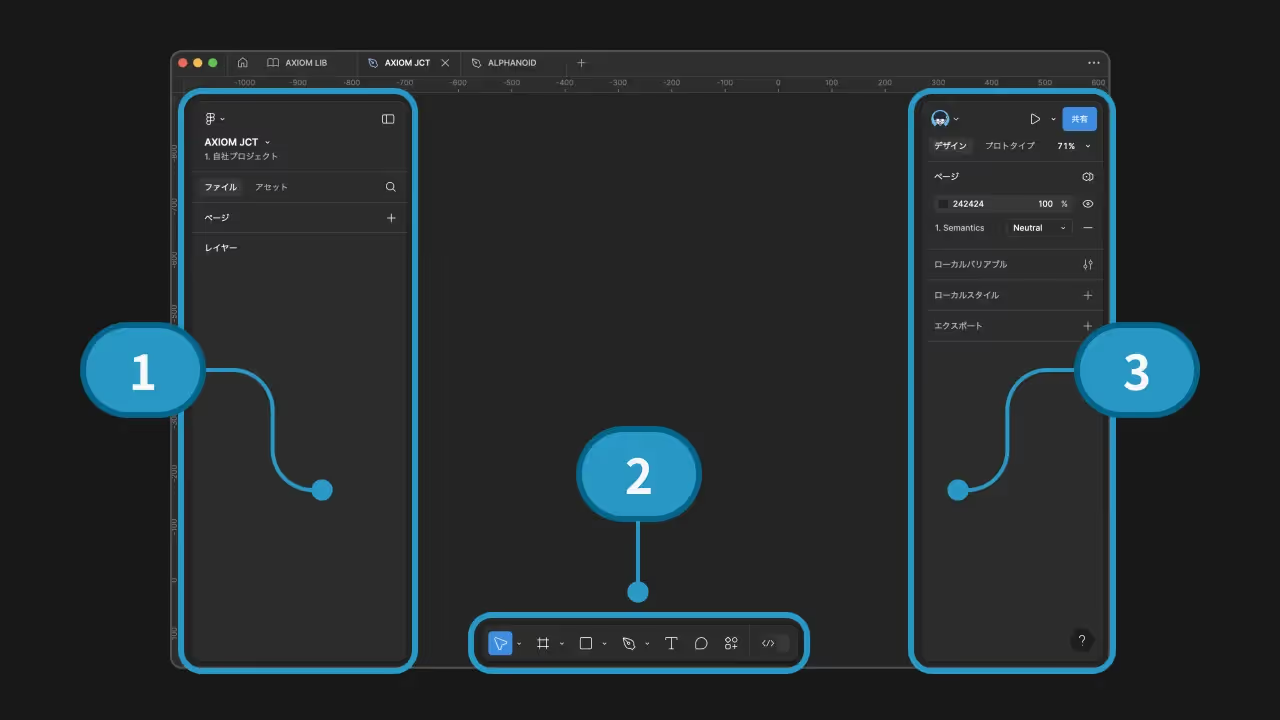
デザインファイル画面
次に、デザインやコメントのやり取りを行うメインの作業場所である「デザインファイル」画面について見ていきましょう。
※Config 2024にて、「UI3」としてFigma操作画面・インターフェイスの大幅なアップデートがありました。現在ベータ版として利用できます。AXIOMでは新版の「UI3」をベースに解説をさせていただきます。

- ナビゲーションパネル
- ツールバー
- プロパティパネル

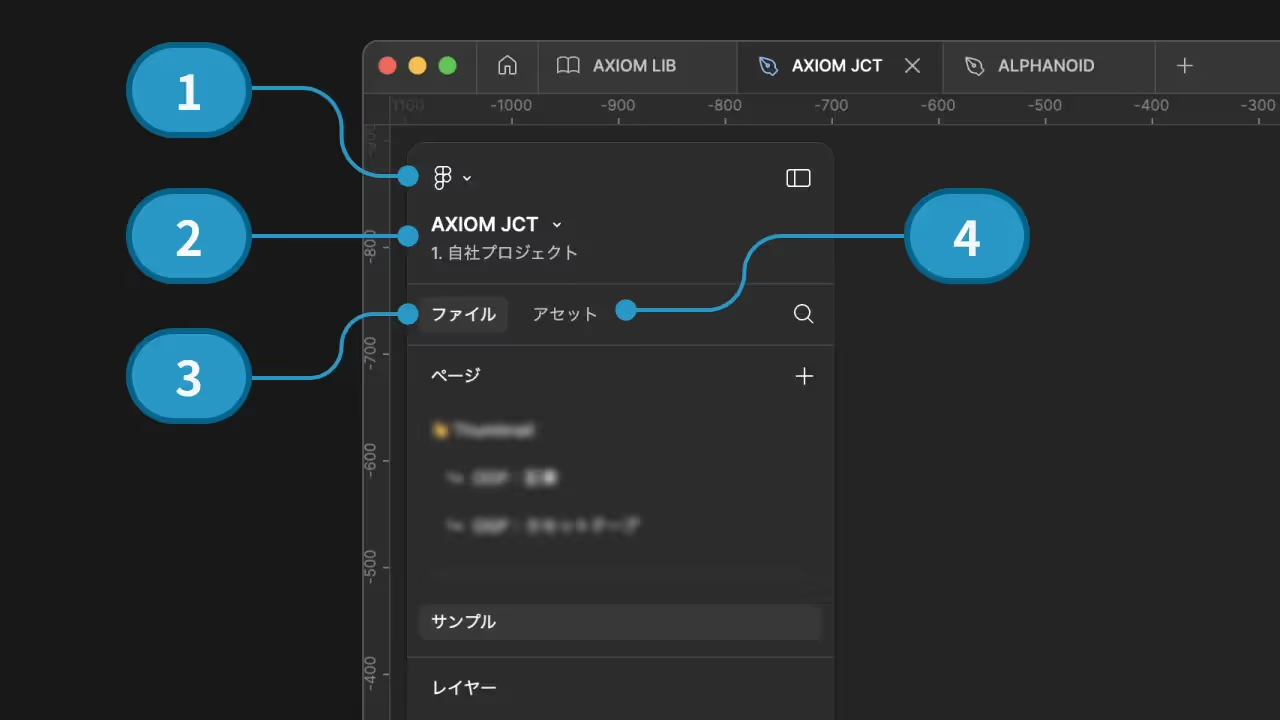
ナビゲーションパネル
デザインファイル画面内の「ナビゲーションパネル」について見ていきましょう。

- メインメニュー
Figmaの環境設定や各種操作が行えます。基本的にショートカットを使用して作業をした方が効率的であるため、あまりこのボタンを起点に操作を行うことは少ないかもしれません… - ファイル名と場所
ファイル名の横のアイコンをクリックすると、ファイルの名前変更、複製、削除などファイルに関する操作が行えます。バージョン履歴も表示することができます。 - ファイルタブ
ファイルでは、ページとページ内のレイヤーが表示されます。1つのファイルの中に、複数のページをもつことができ、それぞれのページごとにキャンバスがあります。 - アセットタブ
アセットに切り替えると、利用可能なコンポーネントおよびライブラリにアクセスできます。ライブラリなどについては後ほど解説します。

ツールバー
デザインファイル画面内の「ツールバー」について見ていきましょう。

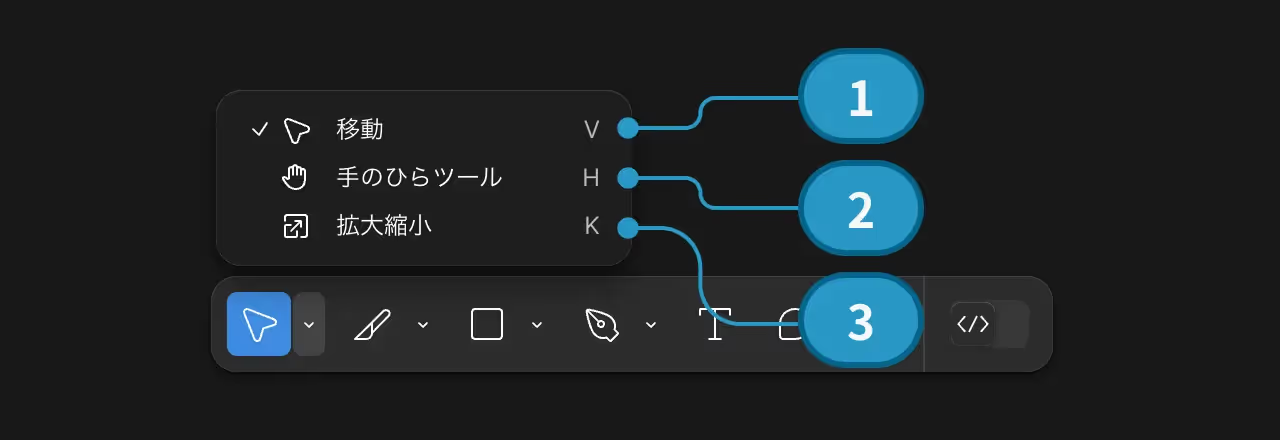
- 移動(V)
要素を選択・移動します。Shiftキーを押して選択すると複数選択できます。 - 手のひらツール(H)
ドラッグしてページ内を移動できます。トラックパッド使用の場合は、2本指スライドで移動できるので、あまり使う機会はありません… - 拡大縮小(K)
要素の縦横比率を保ったまま拡大縮小できます。

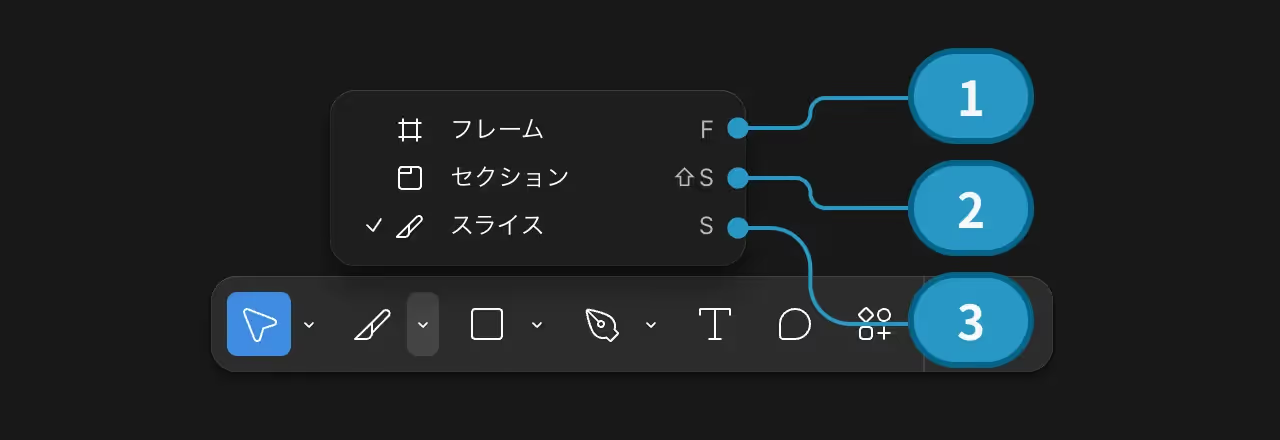
- フレーム(F)
フレームを作成します。 - セクション(Shift+S)
セクションを作成します。 - スライス(S)
選択した範囲を画像として書き出せるスライスを作成します。

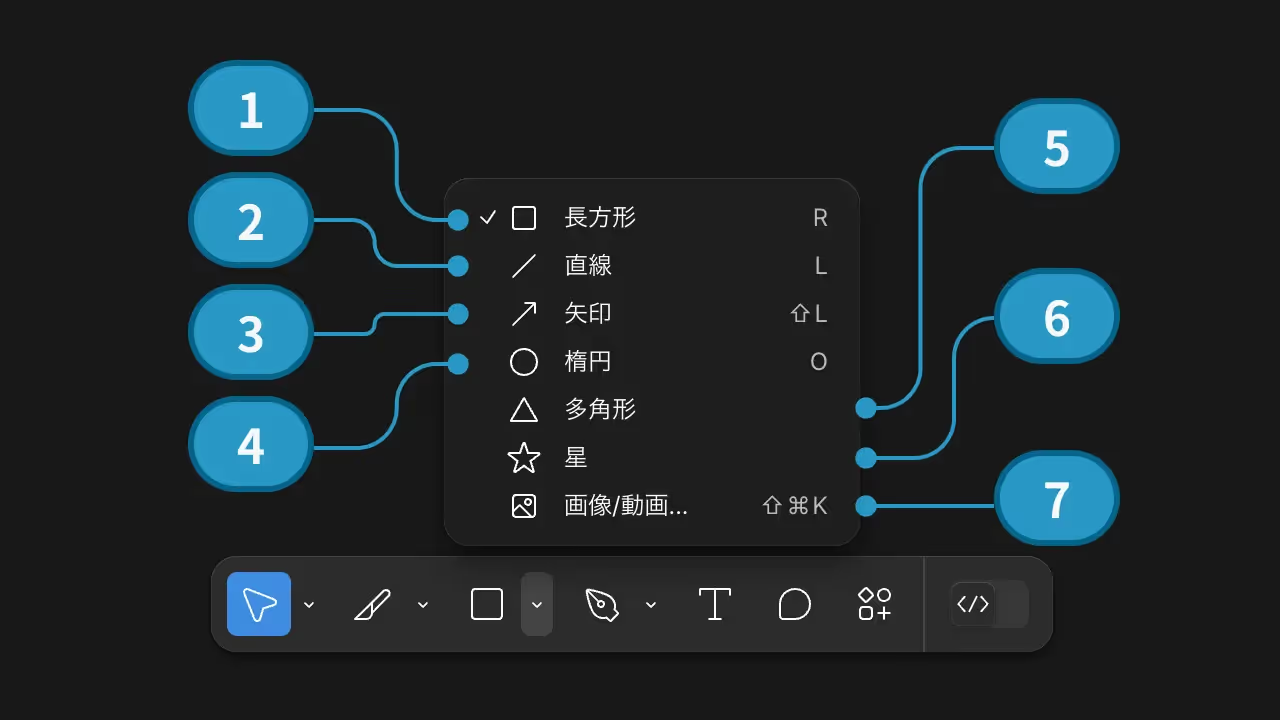
- 長方形(R)
ドラッグして長方形を描画します。Shiftを押しながらドラッグすると正方形が描画できます。 - 直線(L)
ドラッグして直線を描画します。 - 矢印(Shift+L)
ドラッグして矢印のある直線を描画します。通常の直線を引いた後、プロパティパネルの「線」の項目内で「終了点」の設定を「矢印」に変更したものと同一です。 - 楕円(O)
ドラッグして円を描画します。Shiftを押しながらドラッグすると正円が描画できます。 - 多角形
ドラッグして多角形を描画します。多角形の頂点数はプロパティパネル内で設定できます。 - 星
ドラッグして星形図形を描画します。星の頂点数はプロパティパネル内で設定できます。 - 画像/動画
選択ダイアログが表示され、ファイルを選んで配置できます。

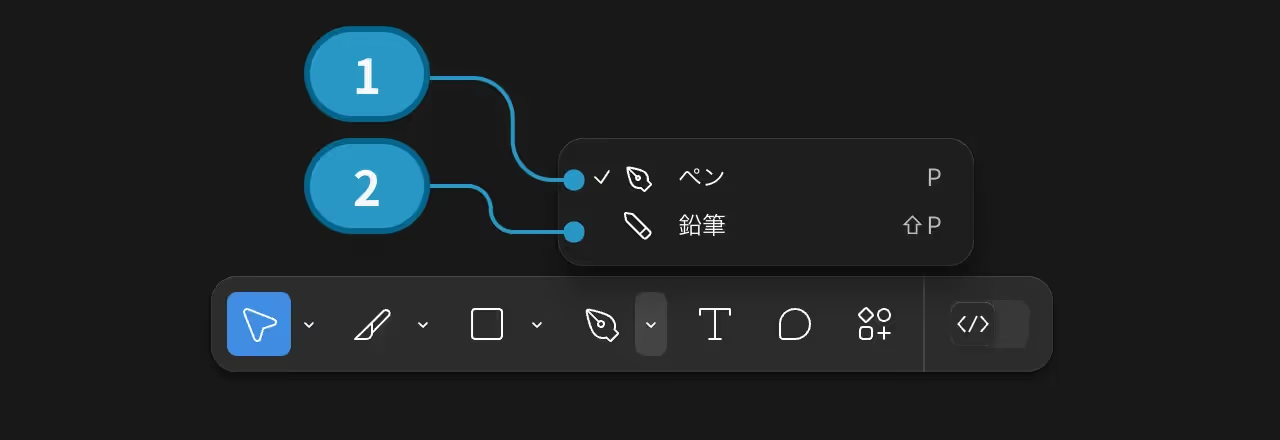
- ペン(P)
アンカーポイントやパスを作成します。 - 鉛筆(Shift+P)
手書きの線を描画します。

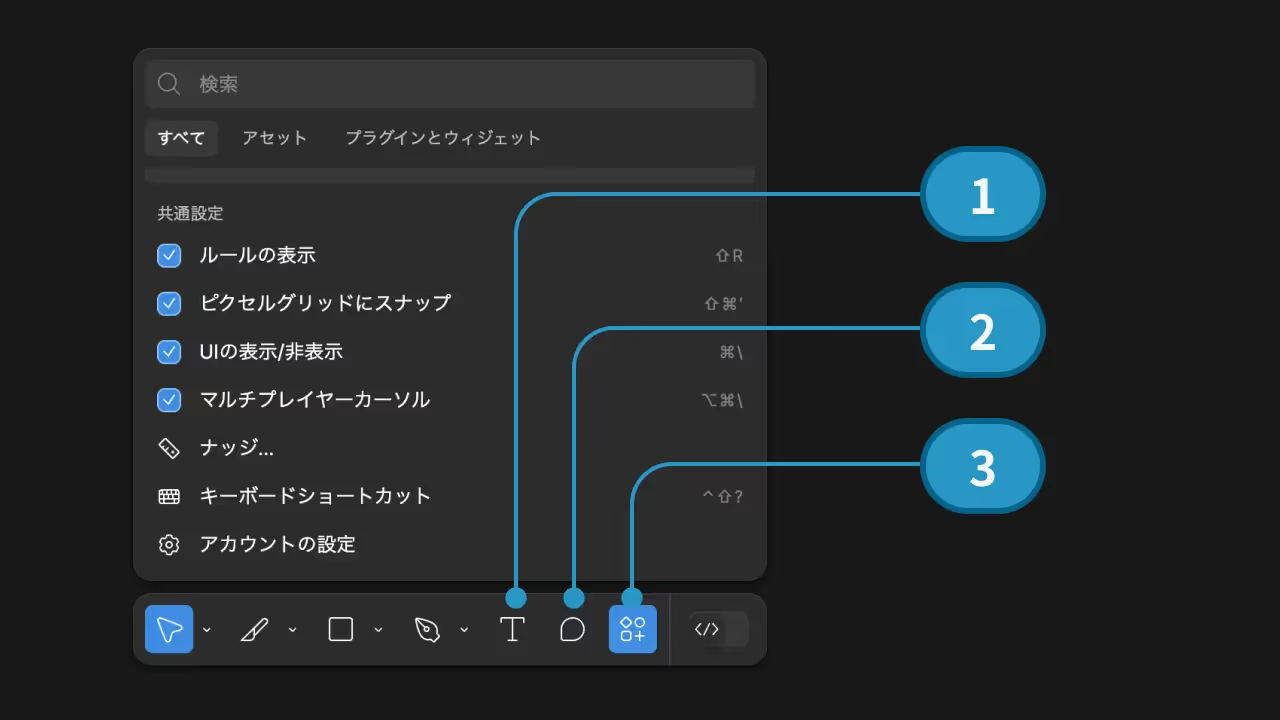
- テキスト(T)
テキストを作成します。 - コメント(C)
コメントを追加します。 - アクション(⌘+K)
コンポーネントやプラグインのリストを表示・検索ができます。Shift+Iのショートカットキーでアクション内のコンポーネントリストに直接移動もできます。

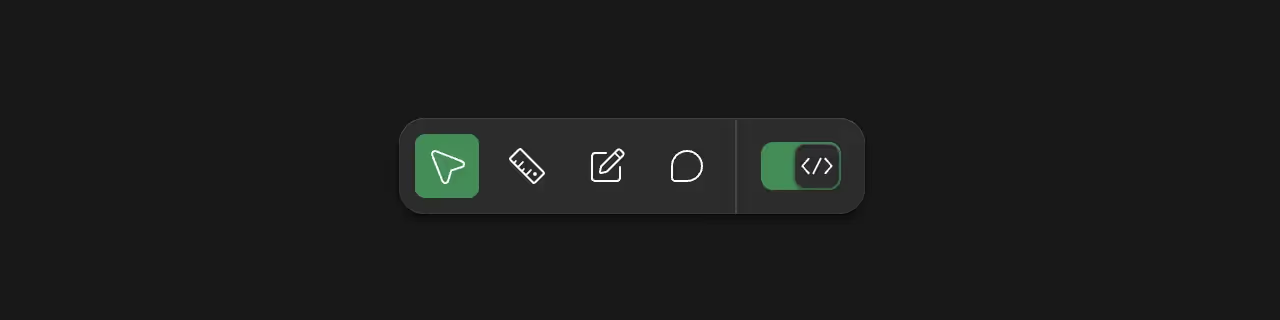
トグルをクリックすると、開発モードに切り替わります。開発モードは別のレッスンで解説します。

プロパティパネル
デザインファイル画面内の「プロパティパネル」について見ていきましょう。
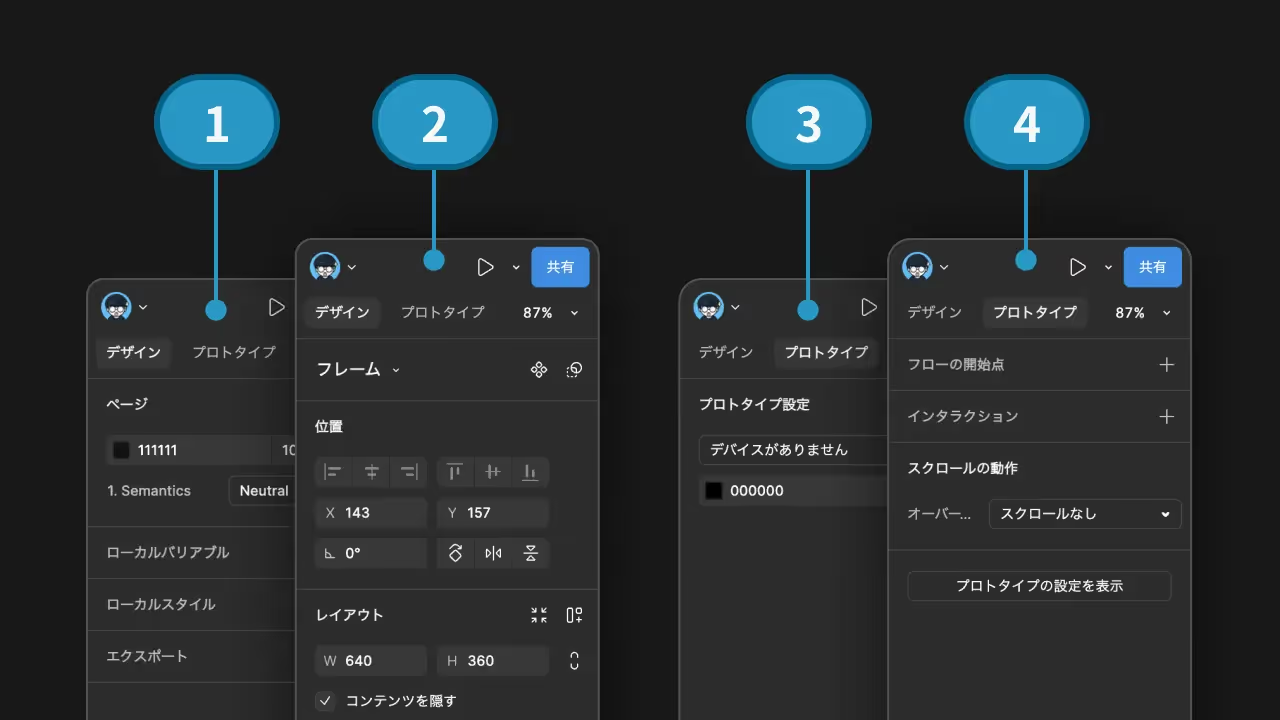
デザインとプロトタイプのタブに切り替えることができます。

- デザイン
キャンバスの背景色や、ローカルバリアブル、ローカルスタイルの設定ができます。 - デザイン(要素選択時)
選択した要素に対して詳細設定ができます。 - プロトタイプ
キャンバスの背景色や、プロトタイプの基準となるデバイスを設定できます。 - プロトタイプ(要素選択時)
画面遷移、インタラクションの設定ができます。

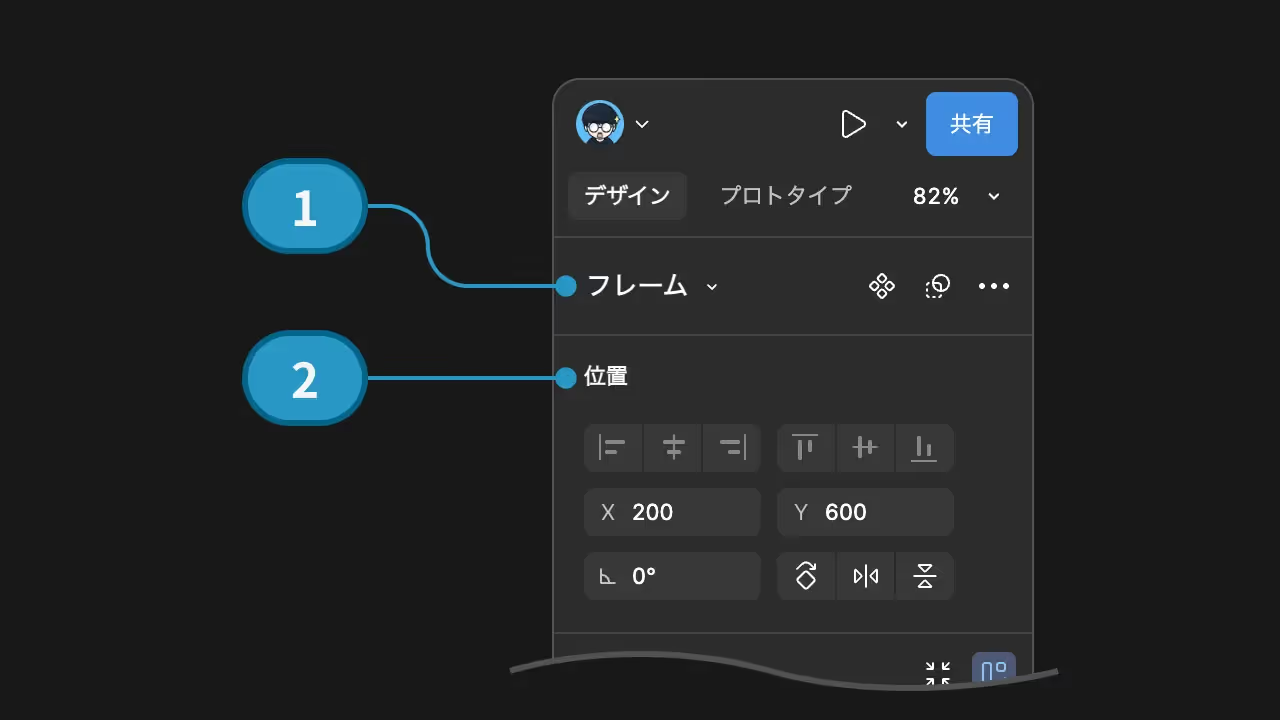
- 選択要素に応じたヘッダー
フレーム、グループ、テキスト、図形など選択要素に応じたアクションが実行できます。 - 位置
選択した要素の整列、キャンバス上での位置を設定できます。要素の回転、反転なども設定できます。

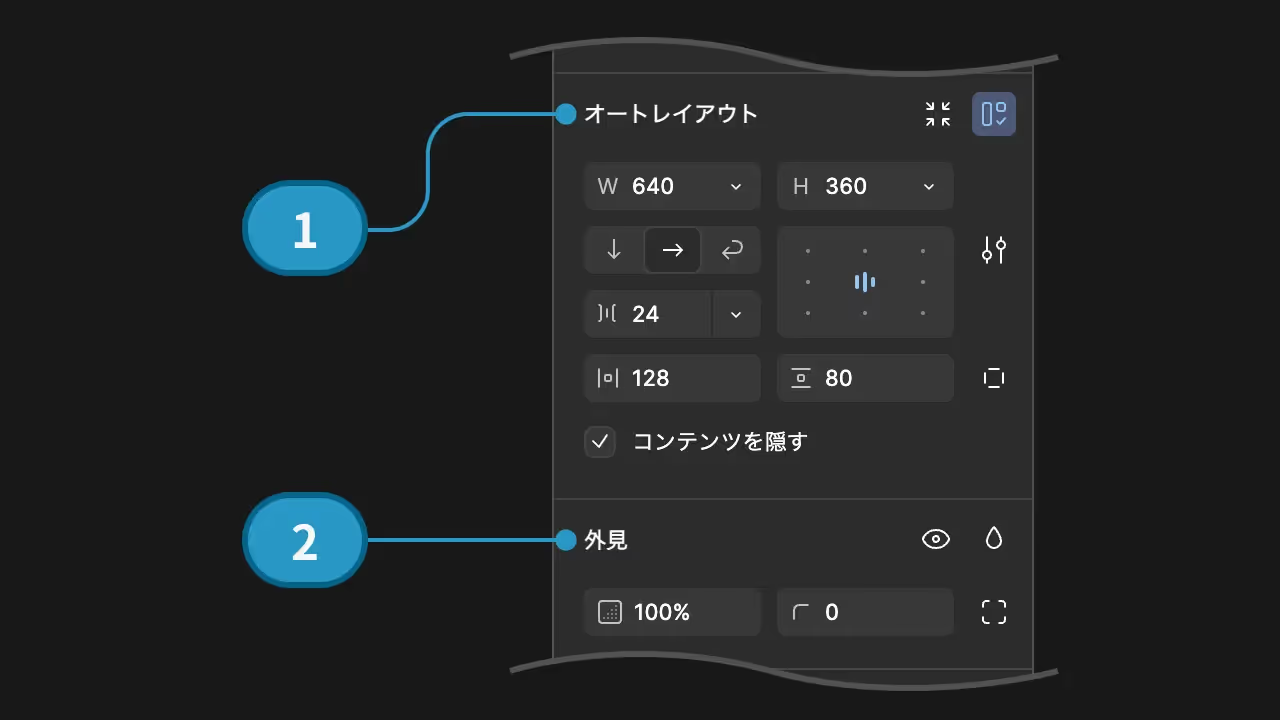
- オートレイアウト
オートレイアウトを設定した場合、設定項目が表示されます。 - 外見
レイヤーの表示・非表示、不透明度、ブレンドモード設定ができます。角丸も設定できます。

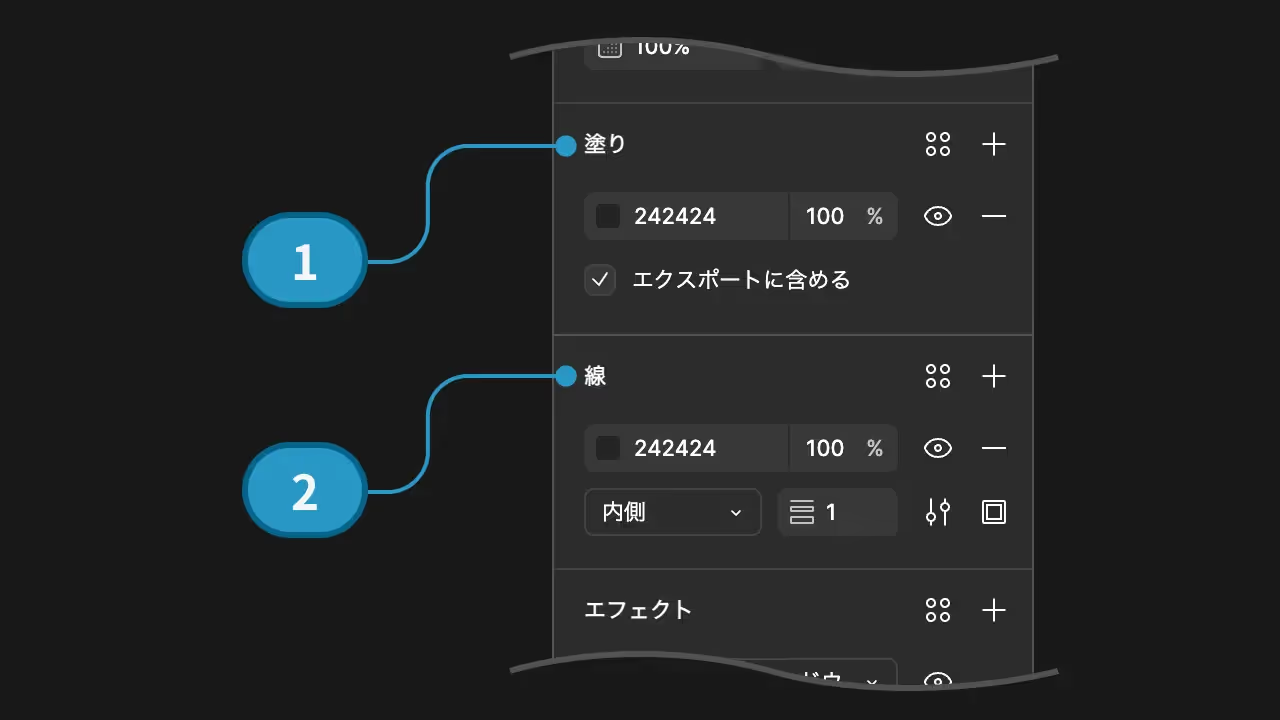
- 塗り
選択した要素の塗りを設定できます。 - 線
選択した要素の周囲の線を設定できます。詳細設定からは、実線・破線の設定もできます。

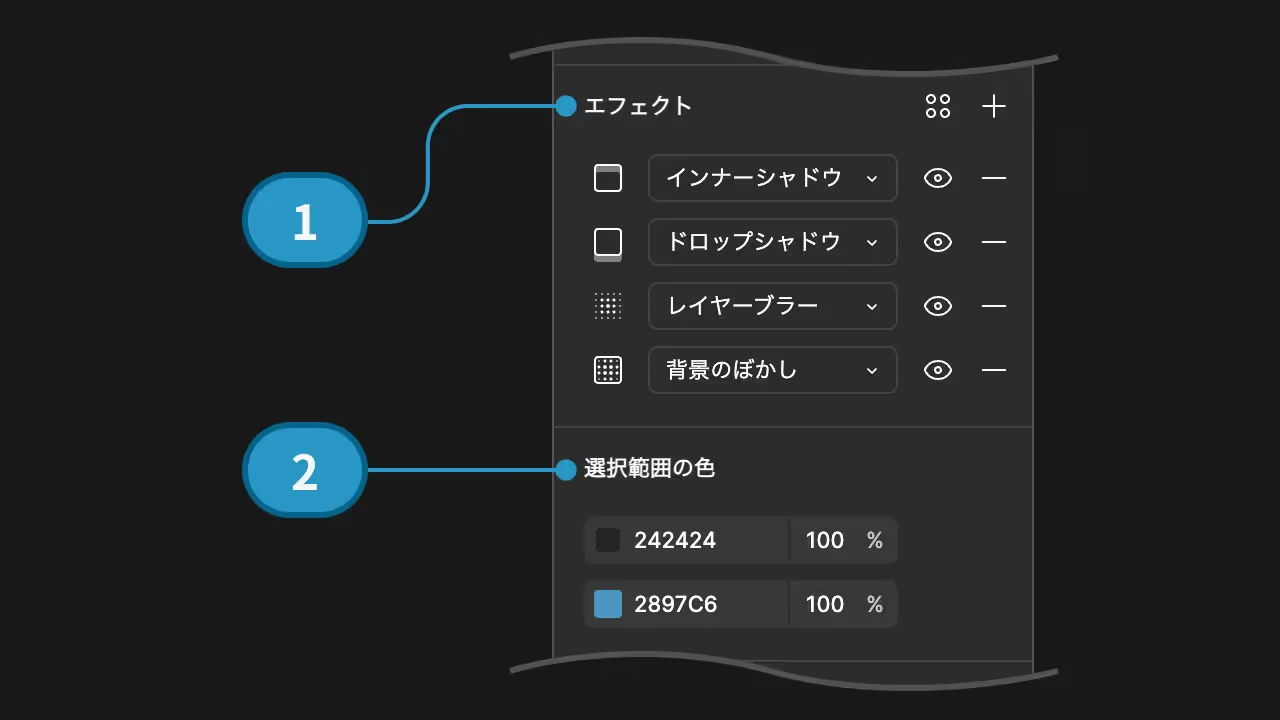
- エフェクト
選択した要素に影やぼかしを追加できます。 - 選択範囲の色
複数の選択した要素に適用されている色の一覧が表示されます。一括で色を変更できるのでとても便利です。

- レイアウトグリッド
要素を揃えて配置する際の基準となるグリッドの表示・設定ができます。 - エクスポート
選択した要素を書き出すことができます。

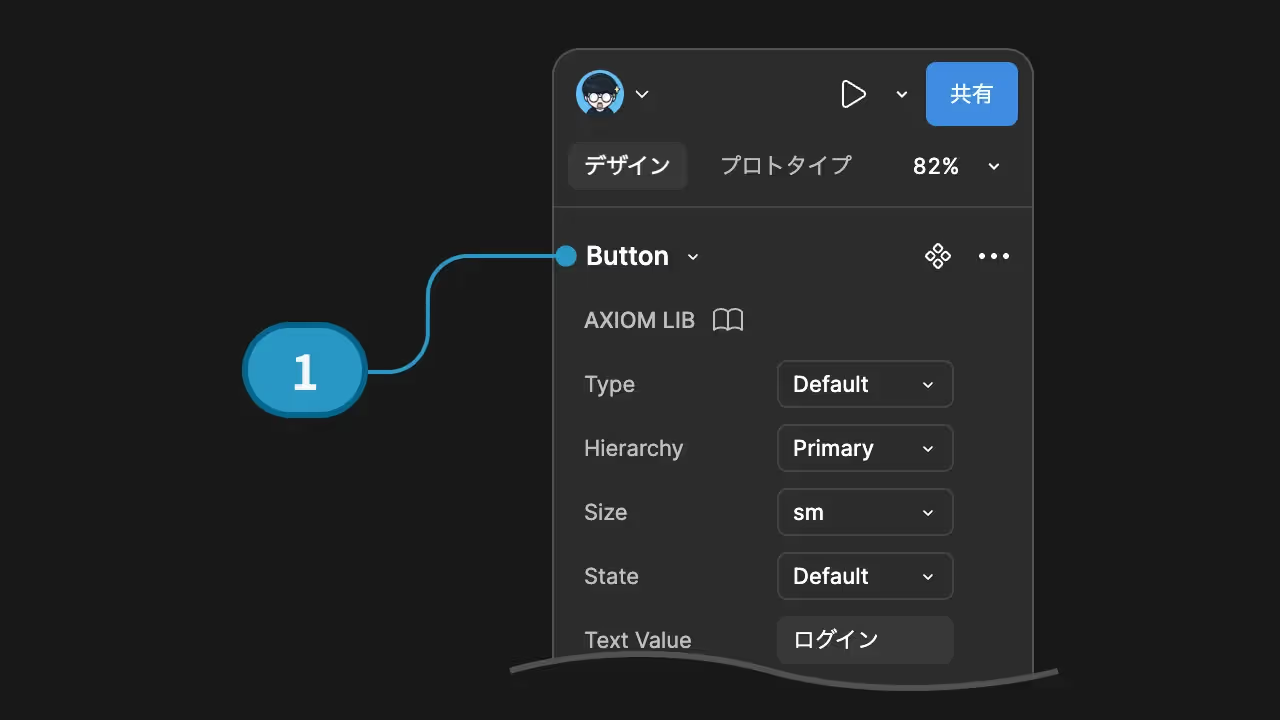
- コンポーネント
コンポーネントを選択したときは、パネル上部にプロパティ項目が表示されます。
コンポーネントの作成およびバリアントの設定は別のレッスンで解説します。
ということで今回は、Figmaの画面構成と名称について解説しました。


